| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파블애드
- HP 신제품
- IE8
- XP 설치
- USB 레지스트리
- jQuery
- Live Mesh
- 한메일
- DDos 전용 백신
- Windows 7
- HP
- 윈도우 7
- Internet Explorer 8
- VMwareTools
- PDA
- 이클립스 플러그인
- 파워블로그
- 삼성 메모리
- php
- 오좀니아
- 이클립스
- Ajax
- IE 8
- 오즈 옴니아
- 이클립스 설정
- VMware
- 옴니아2
- ddos
- 한메일 pop
- 한메일 smtp
- Today
- Total
목록Study_Web/CSS (9)
엉망진창
계속 업데이트 예정입니다. Color-Coded Dropdown Navigation with Submenus
IE6,7 에서 CSS3를 이용한 border-radius, gradient
CSS와 간단한 이미지만으로 만들어내는 멋진 버튼들이 있어 소개해드립니다. 출처는 NARADESIGN:BLOG 입니다. CSS Text Button Design With Icon. CSS Text Button Design.
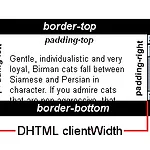
 offsetWidth, offsetHeight, clientWidth, clientHeight ,scrollWidth, scrollHeight
offsetWidth, offsetHeight, clientWidth, clientHeight ,scrollWidth, scrollHeight
1. element.offsetWidth, element.offsetHeight - element.offsetWidth와 element.offsetHeight는 W3C 권고안이 아님. (MSIE's DHTML Object Model) - element.offsetWidth : element의 border, padding, css width를 포함한 폭 * 즉 화면을 봤을 때 보여지는 엘리먼트의 폭 - element.offsetHeight : element의 border, padding, css height를 포함한 높이 * 즉 화면을 봤을 때 보여지는 엘리먼트의 높이 2. element.clientWidth, element.clientHeight - W3C 표준 아님 (MSIE's DHTML Object..
유니버설 디자인을 위한 실전 UI(HTML/CSS)개발 가이드 - http://naradesign.net/wp/2009/09/07/1040/
출처 : http://asrada2001.tistory.com/122 요즘 CSS와 친해지려 용쓰고 있는 저는 필요한게 생길때마다 여러가지로 조사를 하고 있습니다. 그러던중 좋은 글이 있어서 소개해드릴까합니다. 아래내용은 해당 블로거이신 물결 님의 블로그 운영방침하에 제가 보기위해 편의상 가져온 글입니다. CSS를 알면 손가락이 편해진다 여기는 THEAD 여기는 TBODY-1 여기는 TBODY-2 여기는 TBODY-3 여기는 TBODY-4 여기는 TBODY-5 여기는 TFOOT-1 여기는 TFOOT-2 위와 같은 모양의 테이블은 각종 리포트나 통계 페이지, 회원 목록, 가계부, 쇼핑몰의 상품 목록 등 어렵지 않게 볼 수 있다. 그리고 우리는 테이블의 각 row에 마우스를 올렸을때 배경색이 변하거나 폰트가..
+ 글을 쓸 경우 한글로 입력되게 할 경우 + 글을 쓸 경우 영어로 입력되게 할 경우 + 글을 쓸경우 오직 영어외에는 못쓰게 할 경우
박스를 표현할 때 아주 유용한 태그들입니다. 특히 style="border-collapse:collapse"와 결합해서 아주 큰 힘을 발휘할 것입니다. frame=void frame=void frame=void frame에서는 void, hsides, vsides가 아주 유용하게 사용될 것 같습니다. frame = void | above | below | hsides | vsides | lhs | rhs | box | border frame은 표의 어느 선을 나타낼 것인지를 정한다. void: 가장자리 없는 표. 기본값이다. above: 각 행의 윗변만 나타난다. below: 각 행의 아랫변만 나타난다. hsides: 가로선만 나타난다. vsides: 세로선만 나타난다. lhs: 중간 왼쪽변만 나타난다...
